WordPress七牛镜像存储插件使用教程
关于WordPress七牛镜像存储插件,Wopus之前有教程介绍过:云储存插件:七牛镜像存储 WordPress 插件;这也是三款云存储插件的系列教程之一。
WordPress七牛镜像存储插件已经被WordPress官方收录,可以直接在wp-admin后台/插件/安装插件,在搜索框里输入:wpjam,就可以有WPJAM Basic插件和七牛镜像存储WordPress插件。
想要安装WordPress七牛镜像存储插件,就要先安装 WPJAM Basic 插件并激活这个插件。然后再安装七牛镜像存储WordPress插件。在激活WPJAM Basic插件的时候,会提示:该插件没有有效的标题。 这样直接回到wp-admin/插件/已安装插件列表,启用这个插件即可。
安装之后通过微信扫码,激活插件,就可以正式使用了。
七牛云存储插件有5个功能模块:七牛设置/本地设置/缩略图设置/远程图片设置/水印设置;
比较重要的是:七牛设置/本地设置
在设置这两个之前,先到七牛云存储网站注册:注册连接(使用Wopus的注册链接,可以给Wopus带来5G的流量,感谢。)
注册成功之后,马上充值10元,只要充值10元即可,因为只有充值10元的用户,才可以使用 对象存储的域名绑定功能。
接下来开始详细的使用教程:
1,点击 对象存储:
2,点击 新建存储空间:
存储空间名称:这个可以自定义,比如imgs,cdns,pics等;
存储区域:有四个区域可以选择,因为只有备案的域名才可以绑定到七牛,所以,这里尽量选择离自己主机机房所在的区域,如果不知道自己的国内主机在哪里,可以咨询主机提供商;
访问控制:这里都可以的。
创建完成之后,就到这里了:
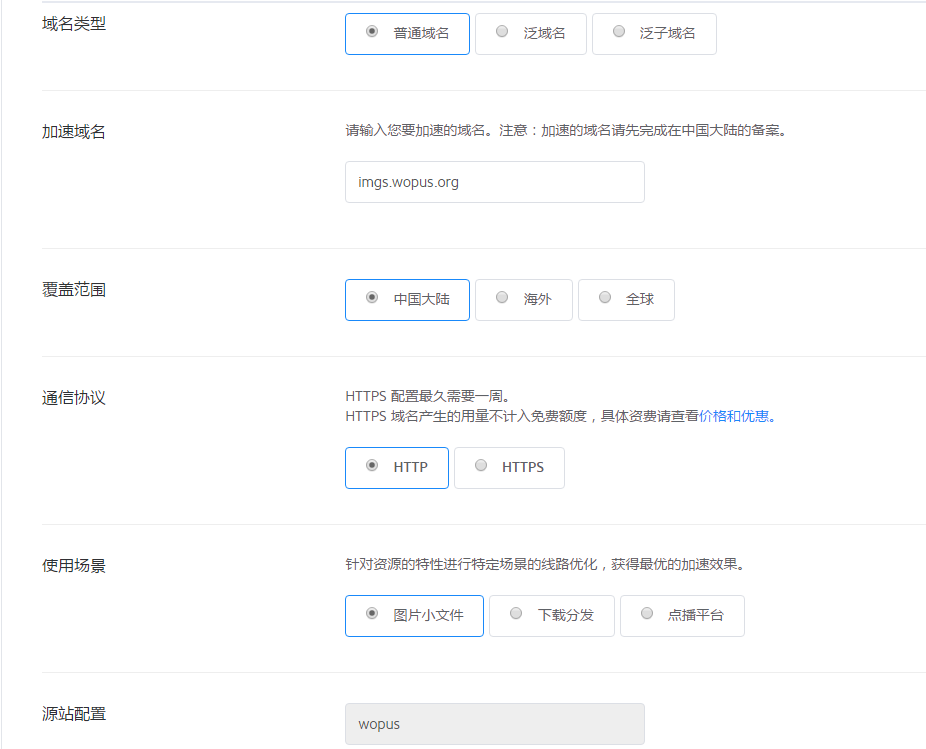
3,点击 绑定域名–新建加速域名:
加速域名:这里可以是网站域名的二级域名,也可以是新的顶级域名,都可以的;
使用场景:因为我们要存储JS,CSS和图片文件,所以选择:图片小文件 即可;
最后点击创建。
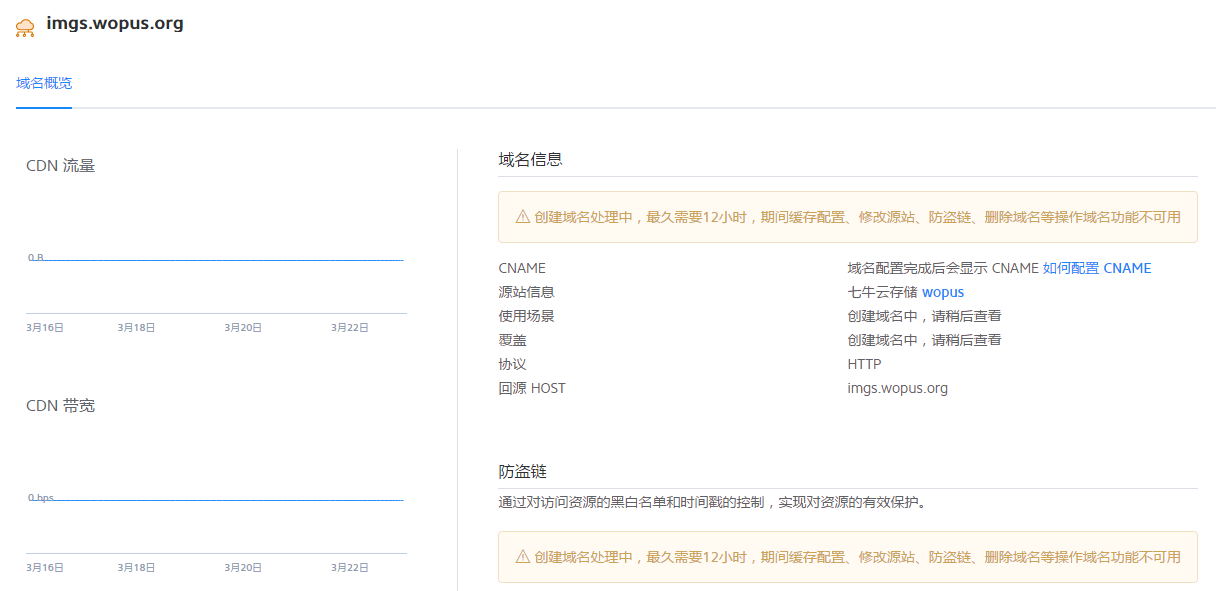
4,等待生成cname的七牛二级域名:
域名信息:七牛会生成一个用于cname解析的二级域名,但需要一些时间,不用一个小时,基本30分钟就足够了,生成了七牛的二级域名之后,到域名管理的地方,去解析一个cname就行,解析一般2个小时就会生效;
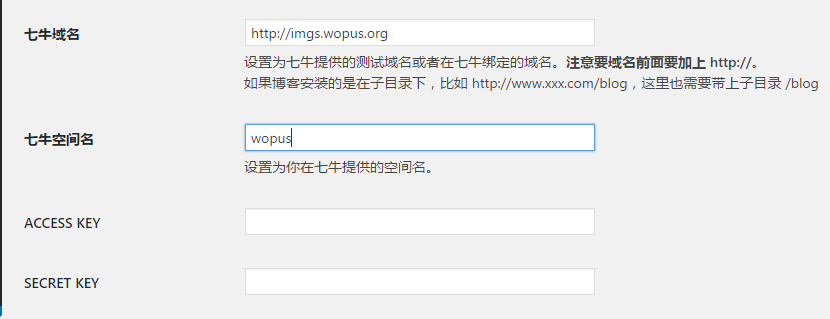
5,设置 镜像存储:
这里很重要,如果您设置好之后数据没有同步,基本上就是这里没有设置好;如果你的网站是:http://blog.wopus.org的,就写这个,如果是https://www.wopus.org/blog/ ,就写这个,总之一条原则是:程序所在的访问目录地址,就是正确的地址,到这里,在七牛的设置就完成了。
6,返回网站的 wp-admin/七牛镜像存储 继续设置:
如果你有多个七牛存储空间,也创建了多个绑定的域名,这里就要注意,一定不要设置错了。
ACCESS KEY和SECRET KEY在右上角的 个人面板/密钥管理 里插件,然后分别复制过来,最后点击 保存更改就行。
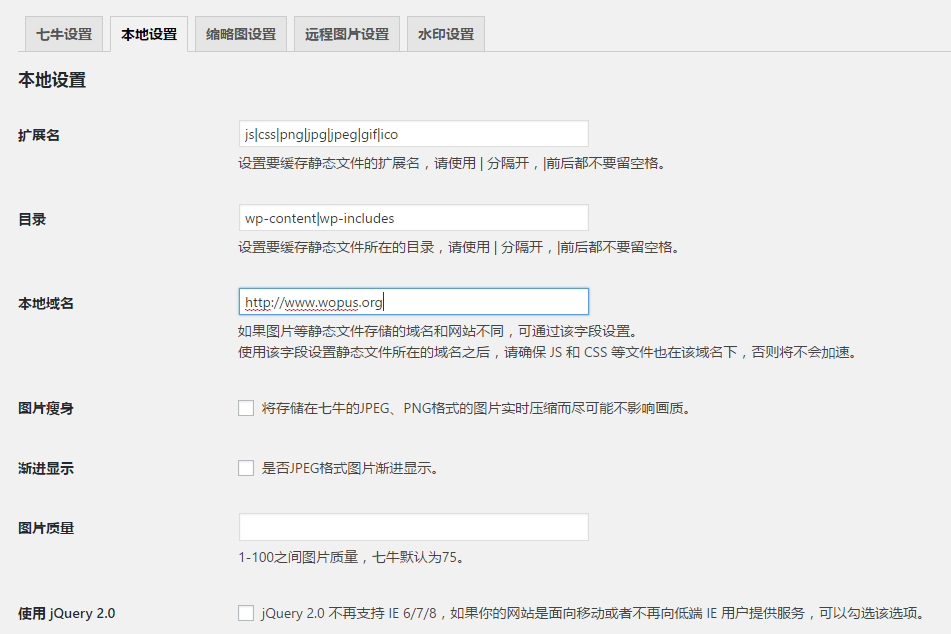
7,本地设置:
扩展名:这是想要镜像到七牛的内容,一般都是网站的JS,CSS和图片,这里需要注意一点,有些功能比较复杂的主题,使用了大量的JS代码,如果镜像到七牛之后,可能会造成主题的一些功能失效,如果这样,可以选择不同步JS。如果开始不知道,已经镜像到七牛之后,到七牛镜像存储里删除.JS后缀的所有文件即可。
目录:默认是WordPress的两个目录,这里没什么需要修改的;
本地域名:就是你的网站地址;
图片瘦身:这个可以尽可能的利用七牛的存储空间,虽然免费的有10G,但是如果图片很多使用这个功能,可以尽可能的多镜像一些图片到七牛;
渐进显示:这个是当前主流的一种图片显示访问,各位访问:https://www.wopus.org/ 可以看到图片就是这么显示的,这样做的目的是网站打开的速度会快一些,节省七牛的宽带资源,如果图片存储在本地,那可以节省主机的宽带资源,如果图片量很大,这样可以节省很多的宽带资源,让网站打开的速度快很多;
图片质量:按照默认的即可;
使用 jQuery 2.0:是否勾选看个人;
设置完之后,点击保存设置,这时候回到七牛,看创建的存储空间/内容管理,已经可以看到需要同步的扩展名文件已经开始逐渐同步到七牛的空间里;
这个需要一些时间,服务器的网络质量和宽带大小会影响这个,所以不要着急;但最迟一天应该会同步完成。
这时候你打开自己的网站,鼠标查看图片,点击 复制图片地址,然后粘贴到浏览器的地址栏里,这样可以看到,图片的地址,已经是以:http://imgs.wopus.org/开头的地址了。
如果你有很多网站,可以在七牛里创建对应的存储空间,绑定对应的二级域名,然后每个都安装七牛镜像存储插件,这样可以给这些网站使用七牛云存储的功能。
到这里,WordPress七牛镜像存储插件的使用教程,就写完了,如果您看了之后有任何问题,可以直接留言,我会即使的回复你,也可以加WordPress爱好者QQ群:39872098 。
总结:
WordPress网站使用七牛镜像存储的好处显而易见:
1,减少主机的资源使用:如果把JS,CSS,图片都使用七牛的,这些资源的请求会占用七牛的资源,而不会消耗服务器的资源使用;
2,减少主机的宽带使用:JS,CSS,图片都是很消耗流量的资源,镜像到七牛之后,会让主机的宽带使用减少大半甚至更多;
3,提高网站的访问速度:只要你主机所在的机房,到七牛的存储空间所在的机房速度不是特别慢,那么你网站的速度打开会提高很多,因为网站慢,主要就是图片载入速度,JS,CSS载入慢,这些不占用主机的宽带之后,网站的速度就快了。











哈已通过这个链接注册。收藏这个文章先。
终于解决了,感谢博主远程帮忙处理,非常感谢。
解决问题就行。
开了以后会遇到评论区评论提交异常的问题,应该是评论框的js也被缓存了。。
会有这个问题。
这个用的外链的图片不会上传是吧,每次写文章用图片直接上传到媒体库他会自己镜像到七牛是这个意思吗?跟博主一个主题,所以应该差不多,问问~
是的,通过插件直接镜像到七牛的存储空间,然后在主机里也有一张图片。
你好 我用七牛云 有部分jscss加载出来了 但是有好几个css js 没有加载出来 是什么原因呢?
使用七牛,不建议同步css和js,因为大多数时间都会出问题。
您好。请问已经用了360的cdn加速。如果再用七牛的,会有冲突吗?
其实,七牛的融合加速就有cdn的功能。而且是综合了几家的cdn功能。
WPJAM Basic里的“七牛镜像云存储”选项要不要勾选,他默认是没勾选的
不勾选,也是使用的。
远程图片设置那里已经勾选,为什么七牛没有下载远程图片?
七牛插件,会设置把你主机的图片都同步到七牛的存储空间里。
有个很大的BUG:
1,当我用的是自定义域名img.域名.com的时候,因为启用了那个WPJAM Basic插件,发布的图片的链接当中的img部分变成了images,结果导致图片根本无法显示……
2,发布的文章当中的图片也不会自动镜像到七牛云……
虽然后来,我发现了问题,修改了一下,可是,貌似自动上传功能有了,但是,图片显示的却是腾讯官网LOGO而不是我发布的那个图片……
请问,页面在style里面设置的背景图片没有镜像到七牛云,图片地址没有变,为什么呢?
看目录;
如果还不行,建议手动上传到七牛;
后来我看了七牛,图片是镜像到七牛了,但是页面上的图片路径没有更新为七牛的地址,是因为是在style里设置背景图片的缘故吗,我手动把图片路径替换了下,貌似解决了,不知道对不对
是正确的;
好教程,谢谢
谢谢 好了
使用镜像存储,你们不会出现图片403吗?因为我只镜像了图片,cssjs都没镜像,不然网站就崩了,这个是什么原因,酋长知道么?wp网站
不会,但现在有一个问题,我也经常遇到,是图片不同步的问题,用的是水煮鱼的插件,不知道是为什么。
至于js和css不能同步的问题,因为主题里很多代码写的都是相对地址,都是用函数来引用;
本来网站的css地址是:wopus.org/wp-content/themes/begin/style.css,但是如果放七牛了,那地址肯定是七牛的地址或者是你自己的二级域名,这样,css地址就不对了,js也是一样的,所以网站的功能和样式就都失效了。
知道了原因,也肯定知道了解决办法,但是,解决办法太麻烦,所以一般只用七牛加速图片。
楼主你好,全站https了,七牛设置里“绑定域名–新建加速域名”https要收费,选http的话和我网站的https有冲突吗?
查看了楼主本文中的图片地址,都是https://www.wopus.org/开头的,不是http://imgs.wopus.org/开头的,楼主没有用七牛加速吗?
七牛的https收费比较便宜,目前wopus还没有全站https,也没有用七牛。