如何在WordPress网站上使用webP图片
从WordPress 5.8开始,WordPress程序开始支持webP图片格式。详情可以参考这篇文章:图文详解WordPress 5.8正式版主要功能 。
只要你的网站使用的是WordPress 5.8的程序,不需要任何第三方插件,就可以上传webP格式的图片到媒体库即可。和jpg,png图片使用一样,直接插入到文章里即可。这里需要说明的是,上传的jpg,png等格式的图片并不会转换成webP格式的。
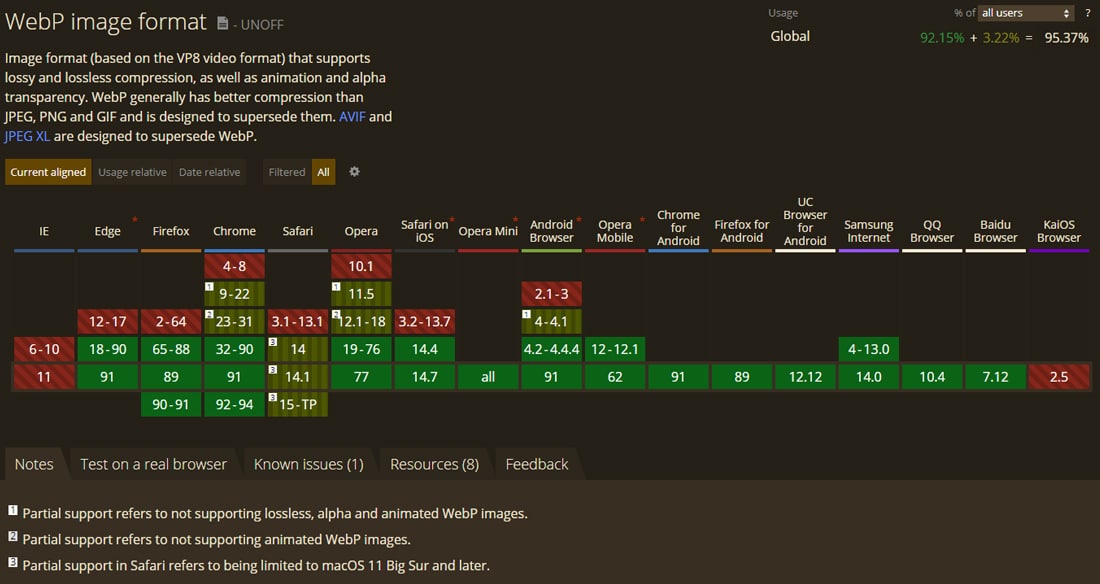
如果从现在开始,你只想让你的WordPress展示webP格式的图片,可以通过插件来实现这个功能,这里需要注意一个问题,因为webP的市场份额还比较小,所以现在并不是所有的主流浏览器都支持webP格式的图片,但基本上主流的浏览器都已经支持了webP格式的图片:
- Chrome (电脑版和移动版)
- Firefox (电脑版和移动版)
- Microsoft Edge(WordPress 5.8开始,不支持Edge 11及以下版本)
- iOS and macOS Safari (macOS 11 Big Sur 及更高版本)
- Opera (电脑版和移动版)

虽然webP在图片体积上非常有优势,但是不得不说,webP要想成为和jpg,png一样的流行的图片格式,还有很长的路要走,因为现在基本上所有的相机,手机等默认的图片格式,都是jpg,这个是最大的问题,这样想用webP,只能先转换,否则只能继续使用jpg,png等格式的图片。
总结来说,想要在WordPress网站上使用webP格式的图片,目前来说,有三个路径:
- 原生的格式就是webP,这样直接上传使用即可;
- jpg,png等格式的图片,通过在线图片工具转换成webP格式的,再上传,直接使用搜索引擎搜索即可,很多这种在线的工具网站;
- 使用WordPress插件把上传的图片转换成webP格式,插件当前有这么几个:ShortPixel ; Imagify ;Optimole


