WordPress轮播图插件:Huge-IT slider
给WordPress增加轮播图功能,不但能从功能上增强WordPress,也可以让WordPress这个Blog程序向CMS程序卖一大步,毕竟轮播图功能是各种CMS程序的标配。
今天Wopus给各位分享的轮播图插件 Huge-IT slider ,这个插件可以作为WordPress的必装插件之一,理由是:功能强大,设置简单,使用灵活。
插件可以从WordPress后台–插件–安装插件,搜索插件:Huge-IT slider ,点击安装即可,如果您还不会安装WordPress插件,可以查看Wopus早前发布的这篇文章:WordPress插件安装全解析。
插件安装之后,会在WordPress控制面板增加一个功能模块,名称就是插件的名称:Huge-IT slider:
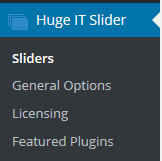
插件有四个功能模块:
1,Slider,这个可以看到当前存在的轮播图,添加轮播图功能也是在这里完成;
2,General Options,常规设置选项,轮播图的样式(图片显示设置,轮播图背景颜色,边框颜色,边框的数值,轮播图载入方式);轮播图标题设置;轮播图描述设置;轮播图两侧的箭头样式等,都在这里设置;
3,license,这个插件有商业版,但这个免费版版本已经足够使用了;
4,Featured Plugins,作者其他的插件。
四个功能其实只要能完全掌握1和2功能即可,这就是WordPress的设置简单和功能强大。
增加轮播图的具体方式:
1,点击Slider,进入增加Slider页面,点击:Add New Slider(增加新的轮播图);
2,有三个轮播图类型,视频,文章和图片:
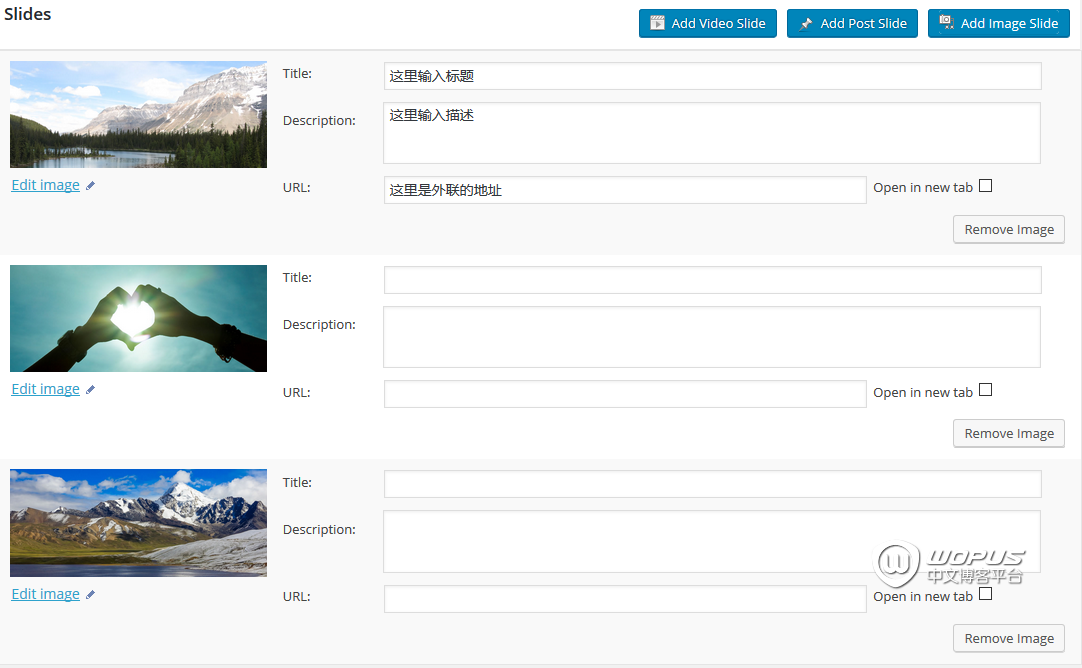
视频轮播图和图片轮播图用的比较多,我们只要掌握这两个就行了,先讲图片的,点击 Add Image Slider(增加图片轮播图)进入多媒体,选择需要添加到轮播图里的图片,点击插入文章,这样就到了轮播图的具体设置页面:

需要填写的内容,我都用中文写出来了,Open in new tab是在新的标签栏里打开连接;点击图片并拖动可以自由排序,还可以编辑每张图片。
Current Slider Options(当前轮播图设置),可以设置图片的长宽,图片效果,图片多久轮播一张等。
Usage(用法),每个轮播图,会生成代码,可以把代码粘贴到页面,文章里,也可以添加到WordPress当前主题文件里,我们一般都是在WordPress首页添加轮播图,所以我们找到主题–编辑–header.php或者index.php文件,然后把代码粘贴进去保存,这样就行了;
这样就可以看到轮播图,如果有什么问题,直接回到具体的轮播图设置里,修改到自己满意即可;
3,视频轮播图免费版不可用,而且只能使用国外几个视频网站的连接,貌似有几个国内还无法访问,所以这个功能无视即可;
到这里,就介绍完了如果使用这个插件增加轮播图和添加代码到具体的模板文件里;
比较尴尬的是,这个插件没有languages文件,所以就很不方便翻译了;但如果您有任何的使用问题,可以直接留言,也可以到Wopus问答提问。
[button]Huge-IT slider插件下载[/button]








这个插件不错,安装到我博客了,正在折腾当中。
插件不错 但是并不是我想要的 还是感谢了
据说这个插件经常会爆漏洞。而且所有有用的设置会被要求购买专业版。
有一个插件是否有安全的网站,之前Wopus有介绍过,似乎没有看到这个插件经常有漏洞。
Usage可代码的代码在哪啊
一般放在header.php里就可以。
我直接复制到文章没用哎
请问安装成功了,也设置好了,可以就是不显示出来,鼠标右键查看图片也可以打开图片链接,请问这是怎么回呢?谢谢解答!
请问生成的代码在什么地方,人笨了 找不到 ~.~
在插件设置的地方,会有代码,直接复制添加到你需要的地方就行。
请问下这个slider是针对免费wordpress模板的吗?
是的,现在收费的WordPress主题都带有轮播图功能,有些免费主题如果没有,就可以用插件来实现。
我们一般都是在WordPress首页添加轮播图
如何让轮播图在背景里,不是自己独立一块的
那就要单独写代码了,但是放背景里,不方便更换。