使用Chrome浏览器检测网站访问速度
Chrome浏览器是Google出品的一款浏览器,具体就不多介绍了,今天Wopus想分享通过Chrome浏览器检测网站的访问速度,这样可以查看到底是哪些影响了网站的访问速度,这样可以做针对性的改进。
文章以Wopus主站为例,各位可以用自己的网站测试。
1,如何打开Chrome的检测功能:
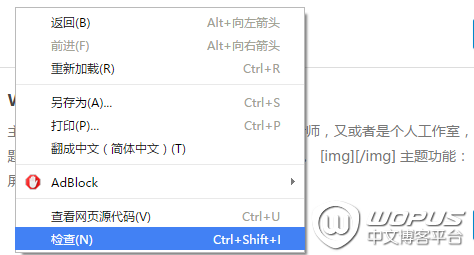
使用Chrome浏览器打开Wopus.org,等网站完全载入之后,在页面上点击鼠标找到 设置,快捷键是:Ctrl_Shift+I:
这样就在浏览器的右侧打开了一个窗口,大约占浏览器的1/3,这个工具Google的命名是:Customize and control DevTools(自定义和控制开发工具)。这个工具功能很强大,对于我们来说,日常主要用到的功能有两个:Elements和Network,Elements主要用来调试网站的CSS,Network主要是测试网站的速度,并且可以查看网站完整的载入资源的情况。
今天以Network为主。
2,如果使用Network功能
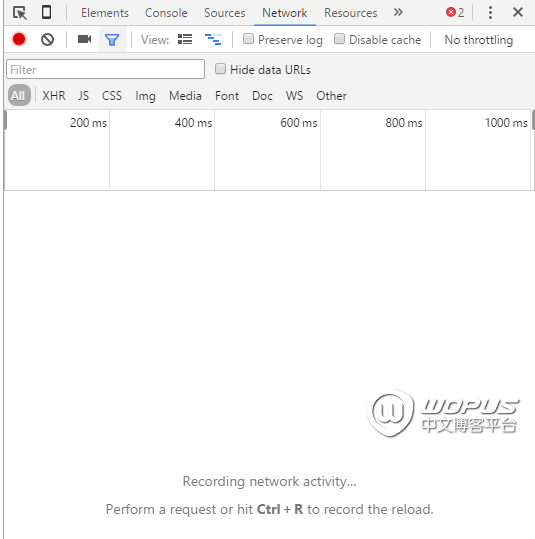
打开这个开发工具之后,鼠标点击Network,可以看到这部分是没有任何信息展示的:
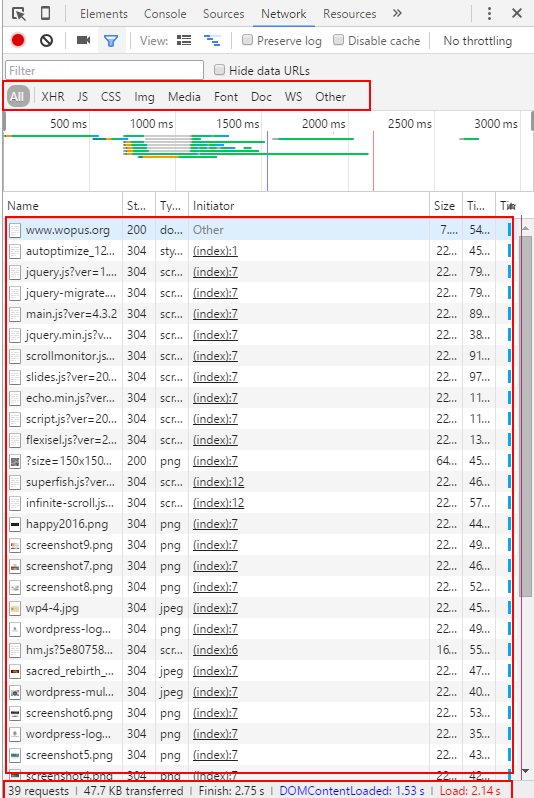
现在我们刷新当前页面,按F5,可以看到动态的资源载入情况,比较重要的是三个部分,都已经用红框标注:
第一个是可以根据类型查看资源的载入情况;
第二个是所有资源的载入情况;
第三个是网站载入情况的一个大概,最后红色的是网站完全打开需要的时间,Wopus.org完全打开速度还行2.14秒!
3,如何检查网站访问慢的问题
如果载入的资源比较慢,又或者资源本身不存在,那么会以红色来显示,你可以点击查看详情,这样可以有针对性的做处理;
比如WordPress的gravatar的头像问题,如果您的网站打开之后检测这个是红色的,那么你就要寻找如何解决了,比如使用gravatar本地缓存功能等。
基本的使用就介绍到这里,大家可以自己多挖掘一下,这是一款很不错的工具,工具足够简单,功能也足够使用。